随着移动互联网的迅猛发展,已经不再是一种未知的趋势,有数据证实目前移动互联网人均上网时长已经超过了PC端,而在座各位作为互联网行业的弄潮儿,更是要跟紧潮流大步向前,下面为大家带来的是html5与js组合的一款刮刮卡移动端效果。
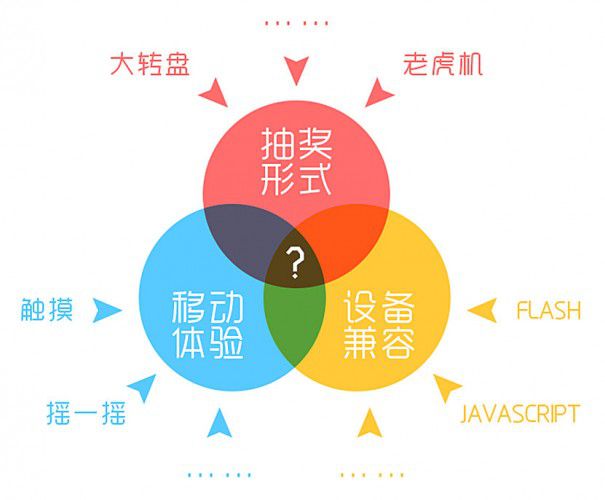
大部分活动为了吸引用户,都祭出了“抽奖转盘”这个杀手锏,也是我们比较常见的一种抽奖方式,这种方式虽然老套,但是已经非常成熟,不过在向移动端移植的时候,显然用户体验不是这么完美,遇到了实际问题:
问题一:过去 Flash 技术开发的大转盘、老虎机之类的东东,在移动端的兼容性简直惨不忍睹,但是换做 JS 开发,又面临时间成本太高、效率太低的囧境,无法快速应对多样且善变的定制化需求。
问题二:移动端的小屏幕,无法承担过于复杂的抽奖界面设计,用户如果连内容都看不清楚,就更别提参与的热情了。
那么,既要抽奖,又要兼顾移动端体验,更要兼备清晰的表现形式及创新点,我们该怎么办?
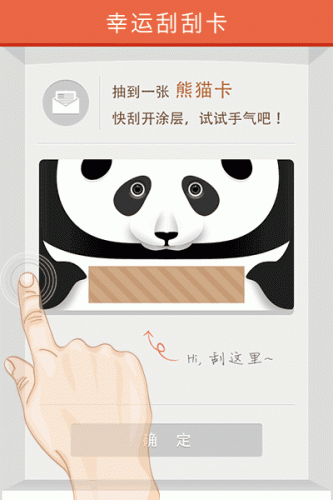
经过若干次头脑风暴和会议讨论,结合多次交互测试,一个 Good Idea 终于诞生了! LOOK !这就是亮闪闪的移动端互动活动抽奖刮刮卡,完美兼容了Android和IOS系统浏览器环境!
“亲,请使劲的刮屏幕,就可以刮出巨奖哦……刮坏 7 块屏幕者可以召集神龙!”这只是个玩笑!用手指涂抹就可以刮出奖啦,妈妈再也不用担心刮奖弄脏我的指甲!
技术实现过程:
1.后台服务器利用特殊的抽奖算法计算出抽奖结果并返回给前台
2.前台将获得的抽奖结果,赋值给显示抽奖结果的图层DOM元素
3.启动载入页面内所有图片素材,载入完成后显示刮刮卡界面,并提示用户可以开始刮卡
4.用户在刮卡区域上进行刮卡的触摸操作(程序将根据用户刮卡的速度与长度来判断是否为正确操作),每完成一次刮卡操作,程序将移除抽奖结果上的一个遮罩图层DOM元素
5.用户成功完成多次的刮卡操作后,即可看到最终的抽奖结果
代码实现:
[code lang="js"]
(function(bodyStyle) {
bodyStyle.mozUserSelect = 'none';
bodyStyle.webkitUserSelect = 'none';
var img = new Image();
var canvas = document.querySelector('canvas');
canvas.style.backgroundColor='transparent';
canvas.style.position = 'absolute';
img.addEventListener('load', function(e) {
var ctx;
var w = img.width,
h = img.height;
var offsetX = canvas.offsetLeft,
offsetY = canvas.offsetTop;
var mousedown = false;
function layer(ctx) {
ctx.fillStyle = 'gray';
ctx.fillRect(0, 0, w, h);
}
function eventDown(e){
e.preventDefault();
mousedown=true;
}
function eventUp(e){
e.preventDefault();
mousedown=false;
}
function eventMove(e){
e.preventDefault();
if(mousedown) {
if(e.changedTouches){
e=e.changedTouches[e.changedTouches.length-1];
}
var x = (e.clientX + document.body.scrollLeft || e.pageX) - offsetX || 0,
y = (e.clientY + document.body.scrollTop || e.pageY) - offsetY || 0;
with(ctx) {
beginPath()
arc(x, y, 5, 0, Math.PI * 2);
fill();
}
}
}
canvas.width=w;
canvas.height=h;
canvas.style.backgroundImage='url('+img.src+')';
ctx=canvas.getContext('2d');
ctx.fillStyle='transparent';
ctx.fillRect(0, 0, w, h);
layer(ctx);
ctx.globalCompositeOperation = 'destination-out';
canvas.addEventListener('touchstart', eventDown);
canvas.addEventListener('touchend', eventUp);
canvas.addEventListener('touchmove', eventMove);
canvas.addEventListener('mousedown', eventDown);
canvas.addEventListener('mouseup', eventUp);
canvas.addEventListener('mousemove', eventMove);
});
img.src ='';
})(document.body.style);
[/code]
需要判断是否刮完时用这段代码替换原代码的eventUp事件处理函数:
[code lang="js"]
e.preventDefault();
mousedown = false;
var data=ctx.getImageData(0,0,w,h).data;
for(var i=0,j=0;i< data.length;i+=4){
if(data[i] && data[i+1] && data[i+2] && data[i+3]){
j++;
}
}
if(j<=w*h*0.1){
alert('ok');
}
[/code]
提示:这段代码中的0.1是10%的意思,在涂层的面积小于等于10%时,就弹出窗口,表示刮完了





我想问下如果增加画笔的宽度?
还有如果pc端上测试 mouseup事件在画布外松开的话 无法执行了 那如果有人用鼠标涂完后没松开 直接离开这个画布区域了之后才松开 要怎么优化代码才能执行eventUp 方法
我很想希望实现目前的效果
恩,仔细看看